Developer Guide
This guide explains how to set up your environment for developing Hippo.
Hippo is a .NET webapp, built with the Model-View-Controller (MVC) approach.
The front-end uses the Bootstrap design framework, which (along with some other packages) is managed via npm and webpack.
Setup
To get started either install the prerequisite tools locally or use a containerized environment.
1. Install locally
Install the following development tools and then clone the repository.:
2. Use Visual Studio Code Remote Containers
Alternatively, development and testing can be done in a remote container using the Visual Studio Code Remote Containers extension.
Using this approach, you can run the development inside a container without installing anything locally, other than the prerequisites for Visual Studio Code Remote Containers.
- Clone the Hippo repository locally.
- Start VS Code
- Run the
Remote-Containers: Open Folder in Container...command and select the local folder.
You can also use the devcontainer cli to open Visual Studio Code and connect to the container.
devcontainer open hippo
3. Use GitHub Codespaces
If you have access to GitHub Codespaces then you can fork the Hippo repository and create a codespace.
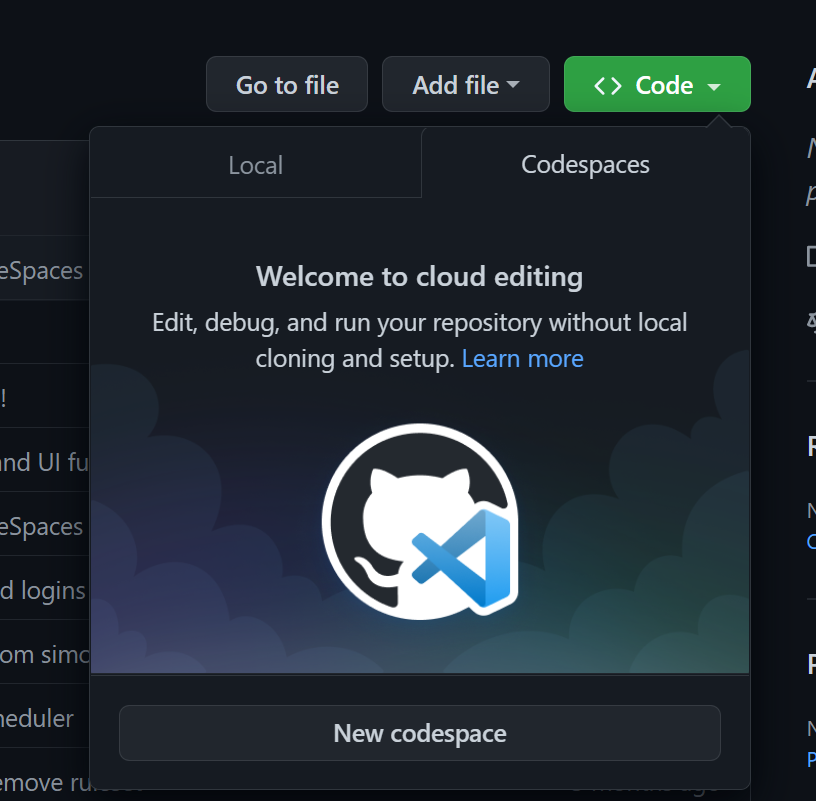
Navigate to the main page of the newly forked repository. Under the repository name, use the Code drop-down menu, and in the Codespaces tab, click New codespace:

Building
To build the project, run:
$ dotnet build
Running
$ cd src/Web
$ dotnet run
Then, open https://localhost:5309 to view the browser.
Testing
$ dotnet test
Migrations
$ dotnet ef migrations add <name> --project src/Infrastructure --startup-project src/Web --context PostgresqlDbContext
$ dotnet ef migrations add <name> --project src/Infrastructure --startup-project src/Web --context SqliteDbContext
Backing out
If you foul up your dev configuration beyond repair, or just want a clean
start, delete src/Web/hippo.db.
Releasing
To release a new version of Hippo, do the following:
- Edit the following files, updating the
<Version>property: a. src/Application/Application.csproj b. src/Core/Core.csproj c. src/Infrastructure/Infrastructure.csproj d. src/Web/Web.csproj e. .devcontainer/devcontainer.json f. .github/workflows/build-devcontainer.yml - Commit those changes and
git push upstream - Run
git tag --sign vX.Y.Z - Run
git push upstream vX.Y.Z - Run
dotnet pack --configuration Release - Go to https://www.nuget.org/packages/manage/upload, uploading the .nupkg files